
With every use of a callback in code, there are options to improve your processes and make better use of time and memory—if you know what to look for. Here are eleven ways HTTP callbacks can help you write better code.
Table of Contents
1) Async Loading Pages
Say you have a gigantic JavaScript file taking a long time to load. Splitting it up into several smaller files and then loading them asynchronously will make your site feel faster and more responsive.
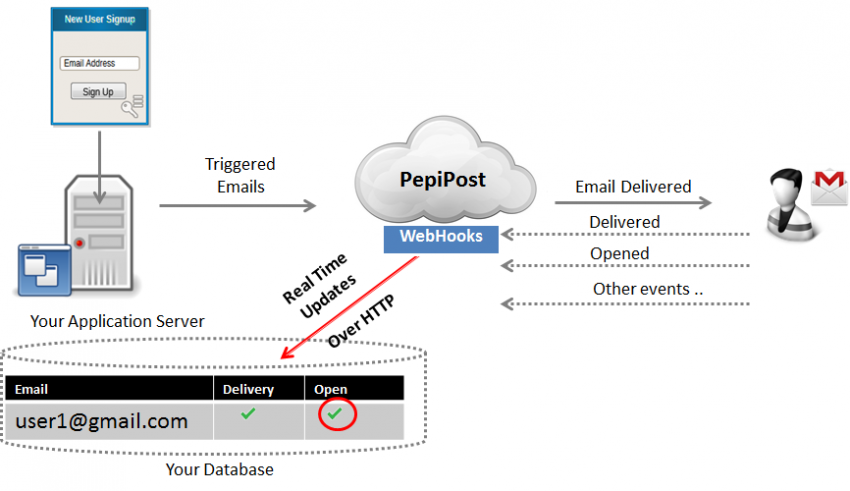
2) Webhooks
According to Contentful, webhooks are essentially hooks in your code for an event on another service. For example, GitHub uses them for events like new commits or issues being created or updated.
3) React and AJAX Calls
When your server receives an AJAX request, it needs to respond by returning data. If you’re using a library like React, you’ll probably want to use its built-in XMLHttpRequest object for sending requests and receiving responses.
4) Tracking User Behavior
A callback is your best bet when you need to track user behavior, especially for analytics or advertising purposes. It allows you to execute code when a page loads or before it leaves. For example, let’s say you want to know how many times someone clicked on an ad. You can do just that with a simple tracking script added via an HTTP callback and some basic JavaScript.
5) Implementing Authentication Systems
The next most crucial step is implementing an authentication system that will prevent unauthorized users from viewing your code. We first need to give our users a way to register and create a username.
6) Reusable Components
A great way to keep code from getting out of hand is to write reusable components. Using APIs, event listeners, and other such tools, you can modularize your code and better separate it into logical chunks that are easier to manage.
7) Collaborative Software Development
This is a step beyond pair programming. It involves three or more people working together on one project in real-time and over a more extended period than normal pair programming would allow.
8) Data Transformation
One of the best features of Node.js is the built-in modules that can help us transform data and convert it from one form to another.
9) Image Optimization (ImageMagick, Node-Sass, etc.)
Image optimization is an important step in web development, as images are some of the heaviest resources loaded on any given page. With basic image optimization, you can shave kilobytes off your images, making your pages load faster.
10) Log File Analysis
Analysis of log files is a great way to find out which features users like and which features they don’t use, but most importantly, it can help you determine what your customers want from your product.
11) Document Generation
With built-in support for Content Negotiation, it is possible to generate multiple versions of your document from a single source file. This can be useful if you want to create an HTML version and a PDF version of your documentation in one go. Web development has certainly come a long way in recent years. As we get further into the future, there’s no telling how much more it will develop.